なタイトルと本文入力枠の間の「メディアを追加」ボタンをクリックします。
サーバーの容量が小さいので、音楽ファイル、動画ファイルもアップできません。
ここでは写真・画像に限定して説明します。
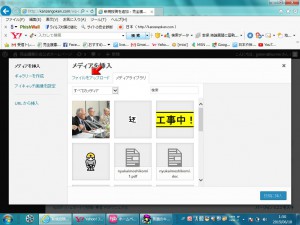
メディアライブラリーが開きます。
アップロード済みの画像の一覧です。
これからアップロードする場合は「ファイルをアップロードする」をクリックします。
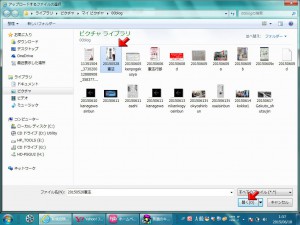
あなたのパソコン内が開きます。
アップロードしたいフ画像をおいているフォルダーを開きます。
通常は「マイピクチャー」です。
アップロードしたい画像を指定し、「開く」ボタンをクリックりします。
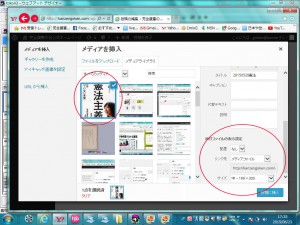
あなたのパソコン内の画像がメディアライブラリーにアップロードされました。
上の右の丸の中に、画像の表示の仕方を指定できます。
画像の配置を指定しましょう。
配置にマウスポインターをあてると、左、中央、右、なし、が開きます。
- 左:画像が左に表示され、画像の右に文章が入ります。
- 中央:画像が画面の中央に表示されます。
- 右:画像が右に表示され、画像の左に文章が入ります。
- なし:指定しないと、画像は左に表示されますが、文章は画像の下に入ります。
このFAQは「なし」で書いています。

画像の大きさを指定します。
サイズの右にマウスポインターあてると画像サイズが表示されます。

- サムネイル:小さな画像で表示し、画像をクリックすると本来の大きさの画像になる表示方法です。
- 中:横幅が199ピクセルで表示されます。このFAQは中です。
- フルサイズ:名前の通りアップされた画像のままで表示されます。
横幅が480ピクセルを超えると画面からはみ出していまいます。
html画面でカスタマイズできますが、慣れないうちは、サムネルか中で挿入されることをお勧めします。
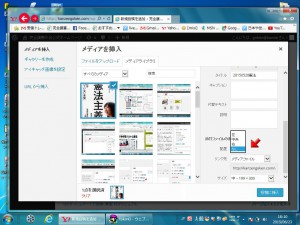
画像の配置とサイズを指定したら、「投稿に挿入」をクリックします。
画像を挿入する位置を指定していないと投稿文章の最初に画像が挿入されます。
書いてる文章の後に画像を入れたい場合は、そこにカーソル(入力する位置を表して点滅している印)を置いてから、画像挿入作業をします。